Definition: Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) ist eine der drei Kernmetriken der Core Web Vitals, die von Google verwendet werden, um die Benutzerfreundlichkeit einer Webseite zu bewerten. LCP misst die Zeit, die benötigt wird, um das größte sichtbare Inhaltselement auf einer Webseite zu laden, das in der Regel ein großes Bild oder ein großer Textblock ist. Ein gutes LCP liegt unter 2,5 Sekunden, während Werte zwischen 2,5 und 4 Sekunden als verbesserungswürdig gelten und Werte über 4 Sekunden als schlecht eingestuft werden.
Inhalt
Warum ist LCP wichtig?
Ein schnelles LCP ist entscheidend für die Benutzererfahrung, da es den Nutzern signalisiert, dass die Seite nützlich und funktionsfähig ist. Lange Ladezeiten können zu einer hohen Absprungrate führen, was negative Auswirkungen auf das Ranking der Webseite in den Suchmaschinen haben kann.
Largest Contentful Paint (LCP) ist eine der drei Kernmetriken der Core Web Vitals und gehört zu den offiziellen Rankingfaktoren von Google.
Olaf de los Santos
Wie misst man LCP?
Es gibt verschiedene Tools, mit denen man LCP messen kann, darunter:
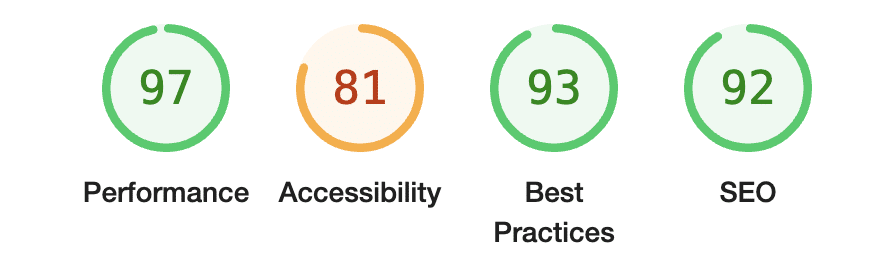
- PageSpeed Insights: Dieses Tool bietet Einblicke in die LCP-Zeiten sowohl für reale Nutzer als auch für simulierte Tests. Es identifiziert auch das konkrete LCP-Element auf der Seite und gibt Verbesserungsvorschläge.
- Chrome Developer Tools: Hiermit kann man die LCP-Zeit direkt im Browser testen und detaillierte Informationen über die Ladezeiten und das LCP-Element erhalten.
- Google Search Console: Dieses Tool ist nützlich, um die LCP-Zeiten auf einer gesamten Website zu bewerten und spezifische Seiten zu identifizieren, die verbessert werden müssen.

Tipps zur Verbesserung der LCP-Zeit
- Caching: Implementiere Server- und Browser-Caching, um die Antwortzeiten des Servers zu verbessern.
- Optimierung der Bilder: Verwende das richtige Bildformat und komprimiere Bilder, um die Ladezeiten zu verkürzen.
- Server-Antwortzeit verbessern: Nutze schnelle Webhosting-Dienste und optimiere die Server-Hardware, um die Zeit bis zum ersten Byte (TTFB) zu reduzieren.
- CDN verwenden: Ein Content Delivery Network (CDN) hilft dabei, die Ladezeiten zu verkürzen, indem es Inhalte von einem Server in der Nähe des Benutzers bereitstellt.
- Lazy Loading richtig einsetzen: Vermeide es, wichtige oberhalb des Falzes liegende Bilder und Inhalte zu verzögern.
- Minimierung von JavaScript, CSS und HTML: Reduziere die Größe der Dateien, indem du unnötige Leerzeichen und Kommentare entfernst.
- Render-Blocking-Elemente eliminieren: Entferne oder verschiebe blockierende Ressourcen, die das Rendering der Seite verzögern.

Was ist der Unterschied zwischen LCP und anderen Core Web Vitals?
Neben LCP gibt es zwei weitere Core Web Vitals:
- First Input Delay (FID): Misst die Zeit vom ersten Benutzerinteraktion bis zur Reaktion des Browsers.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität der Seite, indem unerwartete Layout-Verschiebungen erfasst werden. LCP konzentriert sich auf die Ladezeit des größten sichtbaren Elements, während FID die Interaktivität und CLS die visuelle Stabilität misst (Dev).
Durch die Umsetzung dieser Maßnahmen kann die LCP-Zeit erheblich verbessert werden, was zu einer besseren Benutzererfahrung und einem höheren Ranking in den Suchmaschinen führt.
SEO-Beratung durch Digitalagentur
Das Team von netkin berät dich in der SEO. Zu den letzten umgesetzten Best Cases gehören:
- Rankingverluste beheben
- Technische Probleme mit dem Onlineshop und den verbundenen Rankingverlusten behoben
- Sichtbarkeitsverlust individueller Keywords
Melde dich gerne, wenn du dich dort wiederfindest. Wir helfen gerne weiter.
Quellen
Largest Contentful Paint optimieren
Largest Contentful Paint Explained: How To Improve Your Time
Largest Contentful Paint (LCP): What It Is and 11 Ways to Improve It
Weitere Artikel
5 SEO Stellschrauben zum sofort Umsetzen
Kompetenzen eines SEO-Beraters
YouTube-SEO: Die wichtigsten Ranking-Faktoren!